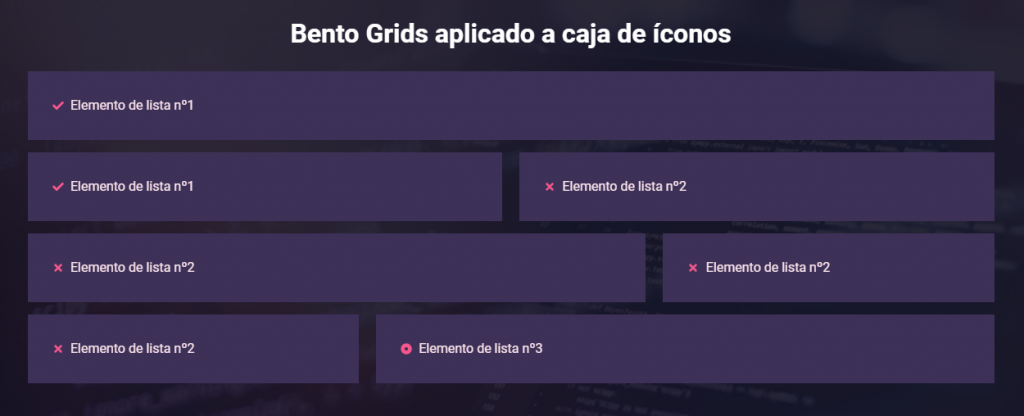
Vista previa

Instrucciones:
- Tener siempre en cuenta utilizar el atributo “selector” para que el CSS solo se aplique a ese elemento y no globalmente en el sitio web
- Agregar el CSS al contenedor padre, en el caso del módulo “Lista de íconos” la clase sería .elementor-icon-list-items
- Cuando quiero aplicarlo a un módulo al cual no puedo definir clases específicas a los elementos hijos debo utilizar :nth-child( [N° del elemento hijo a seleccionar] )
- En el módulo “Lista de íconos” la clase más el indicador de componente hijo sería:
Códigos
CSS
selector .elementor-icon-list-items{
display: grid;
grid-template-areas:
"a a a a"
"b b c c"
"d d d e"
"f g g g";
gap: 15px 5px;
}
selector .elementor-icon-list-item{
padding: 30px;
background: #3d3158;
}
selector .elementor-icon-list-item:nth-child(1){
grid-area: a;
}
selector .elementor-icon-list-item:nth-child(2){
grid-area: b;
}
selector .elementor-icon-list-item:nth-child(3){
grid-area: c;
}
selector .elementor-icon-list-item:nth-child(4){
grid-area: d;
}
selector .elementor-icon-list-item:nth-child(5){
grid-area: e;
}
selector .elementor-icon-list-item:nth-child(6){
grid-area: f;
}
selector .elementor-icon-list-item:nth-child(7){
grid-area: g;
}